Optimizing Your Images For the Web
Customers are not going to hang around waiting for big image files to download, so it's crucial your images are optimized for web download. This article looks at the three main web image formats, plus recommendations for image dimensions, file naming and how to retain image quality but reduce filesize.
One of the great things about our software platform is it offers powerful, built-in image manipulation and optimization tools. This means - as far as images anywhere on your MyCommerce-powered site goes, all you have to do is upload them and the software takes care of resizing, cropping and generating small file-sized versions so they are fast to download.
However - not everyone reading this may have their online operations powered by MyCommerce (yet!) and even those that do may be posting images elsewhere such as blogs, message boards, forums and social netoworking sites so it's a good idea, and indeed exceptionally good practice, to make sure that the images you are posting to the web are properly named, sized and saved as those that aren't will run into problems down the line. This article walks you through some of the simple measures you can take to ensure all your images are great web-safe ones.
Firstly - naming conventions. It's good practice to name all of your web images purely alpha-numerically (letter or numbers ONLY!). Hyphens and underscores are allowed - but that's all. Definitely no spaces (yes really!!), pound signs, brackets, percent symbols, apostrophe's, commas etc etc. All of these play havoc with web browsers trying to display them.
Secondly - image dimensions. You may have a fantastic collection of huge, super high-rez images - but bear in mind not everyone has a cinema screen - or a fast connection to download them! Keep in mind most of the web-browsing community are on laptops, mobile phones and smaller desktop monitors, so you should ensure your images are optimized for them. If you are using our platform - it will automatically serve up images to fit the user's screen size so image dimensions dont matter. Otherwise - it's good practice to set your product images no larger than 600 or 700 pixels in width.
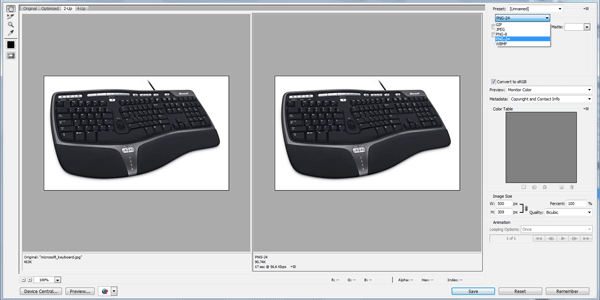
Thirdly - file (download) size. If your site isn't doing this for you, this is a critical area to focus on. Lots of weighty, heavy images mean the overall download time of your page will be unacceptably slow, especially for those on slower connections. This doesn't just run to your customers - it's well documented that Google and other search engine spiders will not hang around your site if it's taking too long to download your pages. Fortunately there are some good image optimizers out there. These do a great job of preserving image quality but hacking into the filesize of an image. Photoshop's Save For Web Tool is one of the best but most image and graphics programs these days have decent optimizers built into them.
Last but not least - image formats. There are lots of different image formats out there, but only three can be used for the web. GIF and JPEG are the long established two - more recently PNG was added to the list. The format you use for your images is important as images saved in the wrong format will give you bad compression and quality results. These simple rules of thumb will help you decide which format to use:
- GIF - to be used for artwork/illustrations. GIF supports 256 colors and offers good compression.
- JPEG - to be used for photographs or scanned images. Due to many millions of colors being present in photos - GIF with it's 256 colors only is not a good format to save photos in. JPEG was created for this purpose so any photographs, scanned images should be saved in this format.
- PNG - the most recent format which offers the best results in terms of quality and compression. Couple of things to bear in mind - there are two PNG formats - PNG-8 and PNG-24. PNG-8 is the web optimzed one but bear in mind that only supports 256 colors (like GIF above). PNG-24 supports far more colors but as it includes layers and other assorted metadata - compression rates are quite poor. Also - as this is a new format - older browsers cannot display PNG images.
We hope this has given you a good introduction into the world of optimizing your images for the web. If you have any questions - please email us at info@mycommerce.tv.